Вот чек-лист из 10 пунктов, по которому вы можете самостоятельно проверить, насколько сайт оптимизирован для продвижения в поисковых системах. Специально для вас мы расписали, с помощью каких сервисов страшные люди сеошники анализируют сайты. Большая часть из них есть в интернете в свободном доступе, и надо всего лишь загуглить название сервиса в поиске. А для того, чтобы прочекать другие пункты, вам нужно будет зарегистрировать свой сайт в панели Яндекс Вебмастера и Google Search Console.
Ну что, поехали изучать мир SEO?
1) ИКС
Индекс качества сайта — важный показатель для его ранжирования в Яндексе; по нему оценивается, насколько сайт полезный для пользователей. Чем больше ИКС, тем лучше. Минимальный показатель — 10. У новых сайтов, которые создали пару месяцев назад, ИКС может быть 0. На индекс качества сайта влияет трафик, количество внешних ссылок, оптимизация сайта для поисковых систем, количество технических ошибок и многое другое. Яндекс до конца не раскрывает секрет, по каким именно факторам рассчитывается данный волшебный показатель, но мы знаем, что если заниматься оптимизацией и улучшением сайта, ИКС будет расти!
Проверяем по Яндекс Вебмастеру.
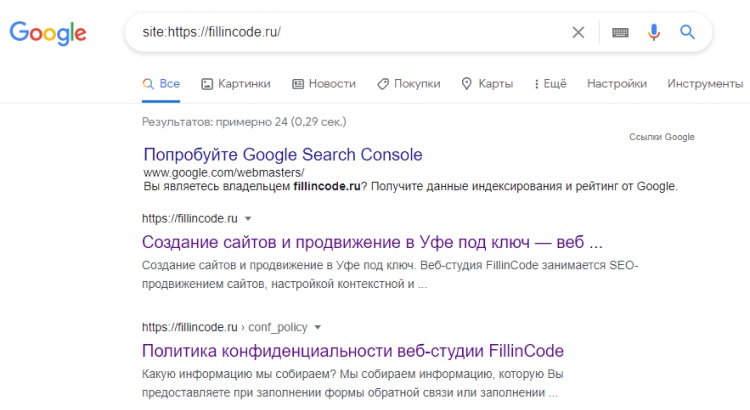
2) Индексация сайта в Google
Мы можем сравнить количество страниц, которые видят поисковые роботы Яндекса и Google, с реальным количеством страниц на сайте. Итак, сначала проверяем Google. Если проиндексировано меньше страниц, чем есть на самом деле, — значит, существуют проблемы с индексацией, и поиск не видит все то прекрасное и замечательное, что есть на вашем сайте. Если гораздо больше — нужно закрывать ненужные страницы от индексирования, ведь туда залетел какой-то мусор. Например, это могут быть страницы сортировки, фильтрации, если у нас есть фильтры и сортировка в каталоге. А зачем нам на сайте «мусорные» страницы?
Проверяем с помощью команды в поисковой строке Google:
site:<название вашего сайта>.
Например, site:https://fillincode.ru/
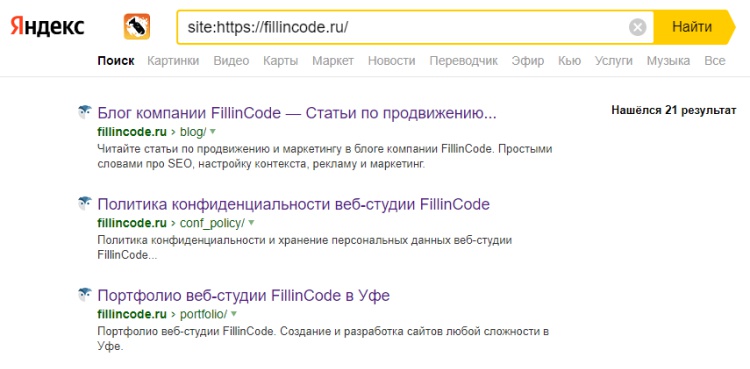
3) Индексация сайта в Яндексе
Теперь нам надо проверить, сколько страниц проиндексировано в Яндексе. Помним: технически правильный сайт должен быть полностью проиндексирован. И много лишнего тоже быть не должно. Если у вас на сайте, к примеру, 50 страниц, а проиндексировано всего 25 или, наоборот, 150 — ищите проблему! Или обращайтесь к нам, мы поможем вам справиться с нелегкой задачей :)
Проверяем с помощью команды в поисковой строке Яндекса:
site:<название вашего сайта>.
Например, site:https://fillincode.ru/
4) Скорость загрузки сайта
Скорость загрузки влияет на поведение пользователей на сайте. Посетители не хотят долго ждать, особенно это важно для интернет-магазинов. Вспомните сами, когда вы ищете что-то интересное или важное, переходите из поиска на сайт — а он грузится и грузится, да никак не прогрузится… Как правило, люди просто уходят с такого сайта. «Тормозов» в нашем стремительном XXI веке никто не жалует! То же относится и к интернет-пространству. Поисковые системы рекомендуют сделать среднее время загрузки страниц до 3 секунд.
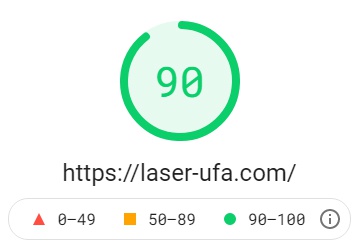
Проверяем по Google PageSpeed Insights.
Можете посмотреть скорость загрузки сайта для мобильных и для компьютеров. Единственное, что надо учитывать, — если на вашем сайте установлены всякие полезные счетчики Яндекс и Google Метрики, коды для аналитики вебмастеров Яндекса и Гугла — цифровой показатель скорости на мобильных в Google PageSpeed Insights может быть чуть ниже реального.
5) Ошибка 404
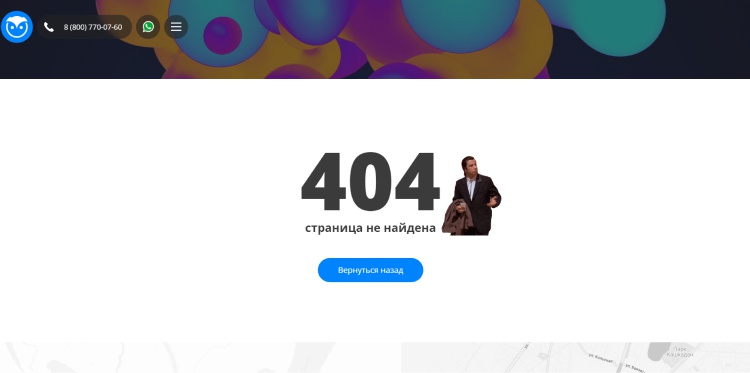
Сервер должен отдавать 404 ошибку, когда посетители пытаются зайти на несуществующую страницу. Что-что мы сейчас сказали? Когда вы бродите по сайту и случайно забредаете на страницу, которая была раньше, а сейчас ее уже не существует, вы должны увидеть надпись про ошибку 404 и пояснение, что вы попали не туда. Обычно на 404 размещают кнопку «Вернуться назад», чтобы вы не потеряли свой путь взаимодействия с сайтом, или ссылку на карту сайта, откуда можно будет перейти на любую страницу.
Саму страницу надо оформить в едином стиле со всем сайтом. Посмотрите, какая креативная 404 страница у нашего любимого fillincode.ru — да, да, мы любим Траволту :)
Как проверить? Добавляя добавляя лишние буквы к вашему обычному адресу страницы — например, https://fillincode.ru/jhg
6) Трафик
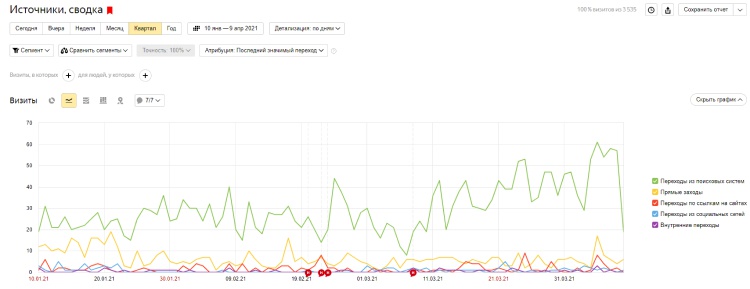
Интересно, сколько людей зашли на ваш сайт в неделю, месяц или год? Мы думаем, анализ трафика очень важен. Ведь это дает представление о посещаемости сайта. Можно узнать, сколько переходов было с поисковых систем, с рекламы, социальных сетей или по ссылкам с других сайтов. Так у вас будет полная картинка, какие источники следует прокачивать, а где и так все супер. Подсказка: трафик из поисковых систем нужно прокачивать ВСЕГДА! Работайте над оптимизацией сайта сами или с помощью проверенных SEO-специалистов, и будет вам счастье. И трафик будет расти, ага.
Проверяем по Яндекс Метрике.
7) Сниппеты, мета-теги title и description
Страшно звучит? :) Это потому что непонятно. Объясняем.
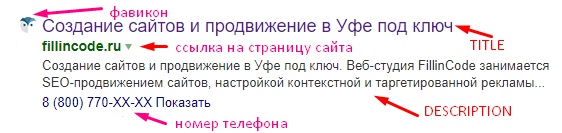
Как вы знаете, в результатах поиска (по любому запросу) выходит список сайтов. У каждого сайта выводится определенная информация. Она называется «сниппет». Каждый сниппет состоит из заголовка страницы (Meta Title) со ссылкой на нее и краткого описания страницы (Meta Description). Справа от заголовка страницы располагается фавикон — логотип вашего сайта. Это основной блок.
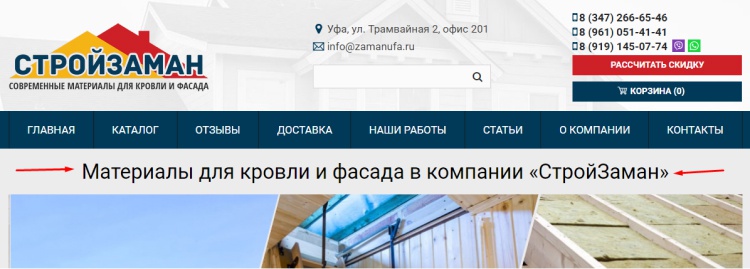
В сниппете также может выводиться номер телефона, адрес, рейтинг, в особых случаях туда даже могут попадать картинки и видео. Смотрите, вот так сейчас выглядит сниппет главной страницы сайта fillincode.ru в поиске Яндекса:
Теперь вы знаете, что Meta Description и Meta Title — это основные составляющие сниппета сайта в поисковой выдаче. SEO-специалисты называют их мета-тегами.
Основное правило такое:
Все мета-теги должны быть уникальными и соответствовать содержанию страницы.
Оптимизация мета-тегов — обязательная работа по продвижению сайта любого SEO-специалиста.
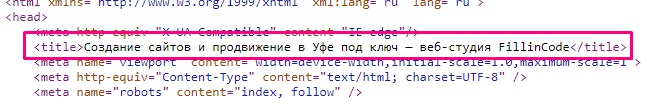
Вы можете проверить, как у вас заполнены description и title хотя бы на главной странице.
Проверяем по коду страницы через команду Ctrl+U:
8) Заголовки h1
Тут все просто, это обычные заголовки текста на странице. Обязательны для всех страниц сайта! На странице должен быть только один такой заголовок. Все H1 необходимо сделать уникальными, соответствующими содержанию страницы. Вы можете проверить, есть ли у вас заголовок h1 хотя бы на главной странице.
Проверяем по коду страницы через команду Ctrl+U.
9) Микроразметка
Для Google микроразметка является важным фактором ранжирования. Не будем останавливаться на вопросе,что такое факторы ранжирования , у нас в блоге есть статья на эту тему.
Микроразметка сайта — это семантическая разметка тегов на сайте. Ее не видно невооруженным взглядом, но она учитывается поисковыми роботами при индексации сайта, из нее извлекаются так называемые «структурированные данные». Среди популярных форматов микроразметки — Shema.org, JSON-LD, микроформаты и др. Для социальных сетей есть отдельный тип микроразметки - OpenGraph.
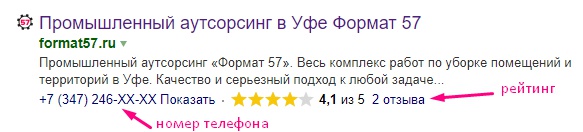
Микроразметка нужна и для людей: она привлекает внимание к сниппету из поисковой выдачи (ура, вы уже знаете, что такое «сниппет»!). А также визуально упрощает поиск нужной информации. Вот так выглядит в поиске Яндекса номер телефона и рейтинг организации (выводится из Яндекс карт) благодаря настроенной на сайте микроразметке:
Нужно как минимум сделать микроразметку по хлебным крошкам и товарам в каталоге, а еще на главной и на странице «Контакты».
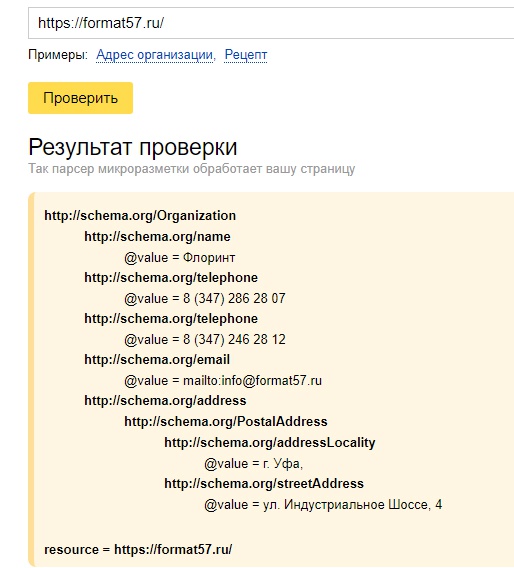
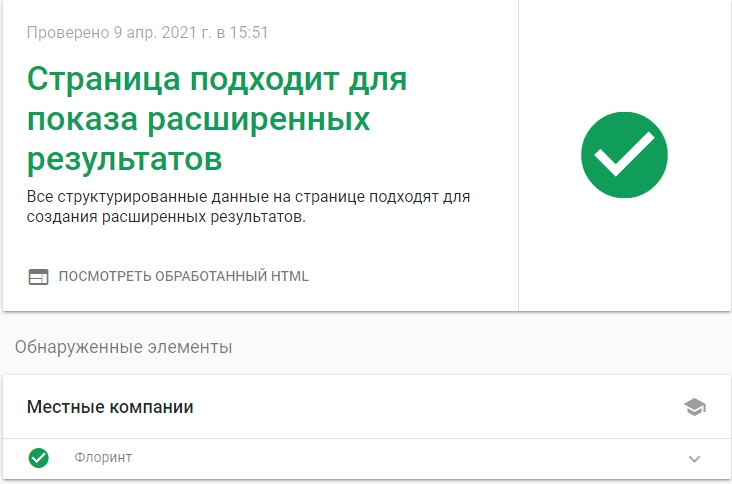
Проверяем по «Валидатору микроразметки» в Яндекс Вебмастере:
либо через «Инструмент проверки структурированных данных» Google:
10) Адаптация для мобильных устройств
Адаптированный для маленьких экранов сайт получает бОльшую конверсию, глубину и время просмотра. Сайты с мобильными версиями получают преимущество при ранжировании в мобильной выдачи поисковых систем.
Если по-простому: вы же понимаете, что в наше время очень важно, чтобы ваш сайт выглядел адекватно и красиво не только на ПК, но и на мобильных устройствах? С каждым годом доля мобильного трафика только растет, люди «гуглят» все с телефонов. Развивайте свой сайт, подстраиваясь под современные требования.
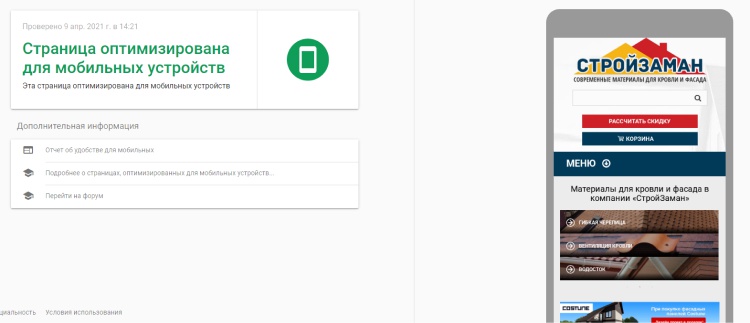
Проверяем по Google Search Console.
Если у вас остались какие-либо вопросы, пишите нам в личные сообщения или звоните 8-800-770-07-60.
А если вы не хотите заниматься самостоятельным продвижением сайта, закажите у нас SEO.
Анастасия Старикова, SEO-специалист компании FillinCode